Options in Shadowbox JS Plugin
Shadowbox uses the following properties.
| Title | Definition |
|---|---|
| animate | Initial is true. Putting false will ban animations (except fades). This option will relieve PC from bad effect, if that PC has not good performance. |
| animateFade | Initial is true. To ban all fades put false. |
| animSequence | Put "wh" (width first, then height), "hw" (vice verca), and "sync" as initial. |
| autoplayMovies | Initial true. Put falsefor movies that loaded automatically. |
| continuous | Initial it’s false. This option is for galleries that has a limit, like before the 1st picture and the end of the gallery. truewill make changing pictures from the last one to the first one with “Next” option. |
| counterLimit | Initial it’s 10. It puts the limit of elements in a gallery if they exceed the current number in a style counter. |
| counterType | "default" is initial and equals to message 1 of 5. "skip" enables navigation. |
| displayCounter | Initial is true. The counter in the gallery will be hidden if to put false. |
| displayNav | trueis initial. Put false for hiding navigation in gallery. |
| enableKeys | trueis initial. Put false to ban keyboard on navigation. |
| fadeDuration | 0.35 seconds is initial duration of the fades. |
| flashParams | Default properties of flash <object> is bgcolor. – {bgcolor:"#000000"}. See this partial list. |
| flashVars | Flash film (FlashVars) variables as initial {}. |
| flashVersion | "9.0.0" is a initial version on flash required. |
| handleOversize | For adjusting the mode of content which is oversized. "none", "resize", or "drag". None doesn’t change dimensions and resize (default) is for customize the size. Drag is showing the initial resolution of the big images and makes it possible for user to clip. Check demo to see examples. |
| handleUnsupported | This option helps unsupported video/images (with no plugin installed) to be displayed. It has two parameters "link" or "remove". The first alerts the error and "link"to needed plugin installation page. The second just deletes the elements that are not displayed. |
| initialHeight | The plugin’s height Initial 160pixels. |
| initialWidth | The plugin’s width Initial 320 pixels. |
| modal | Put trueto avoid mouse clicking and not to close the plugin. |
| onChange | It’s a hook parameter. It starts when gallery elements change. |
| onClose | The opposite parameter, it starts when the plugin. |
| onFinish | The same parameter that starts when elements finish loading. |
| onOpen | The function starts when the plugin opens. Calling false won’t allow plugin to open. |
| overlayColor | The modal overlay colour. "#000"is initial. |
| overlayOpacity | The modal overlay using opacity. 0.5 is initial. |
| resizeDuration | 0.35 seconds is initial time to resize media. |
| showOverlay | trueis initial parameter of showing overlay. |
| showMovieControls | false will ban to show the control bars in media players like. |
| skipSetup | true calls the Shadowbox.setup. true is initial parameter. |
| slideshowDelay | The time between each element of gallery switch. Initial value is 0. |
| troubleElements | Using modal overlay these objects can be hidden ["select", "object", "embed", "canvas"]. After plugin closes these elements enable. |
| viewportPadding | 20 is a default number of padding to suit window of the browser. |
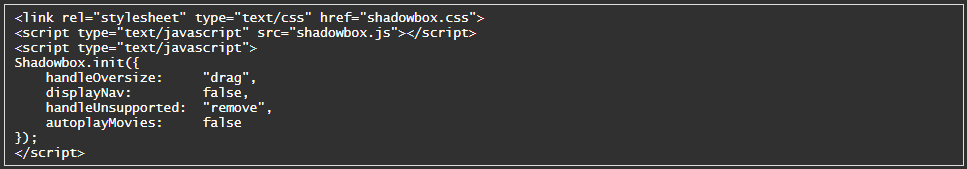
Put these options to Shadowbox.init :

Per link these options can be shown on the usage page.